CORSAIR VENGEANCE RGB DDR5 RAM 32GB (2x16GB) 6400MHz CL36 Intel XMP iCUE

CORSAIR VENGEANCE RGB DDR5 RAM 32GB (2x16GB) 6400MHz CL36 Intel XMP iCUE Compatible Computer Memory – White (CMH32GX5M2B6400C36W)
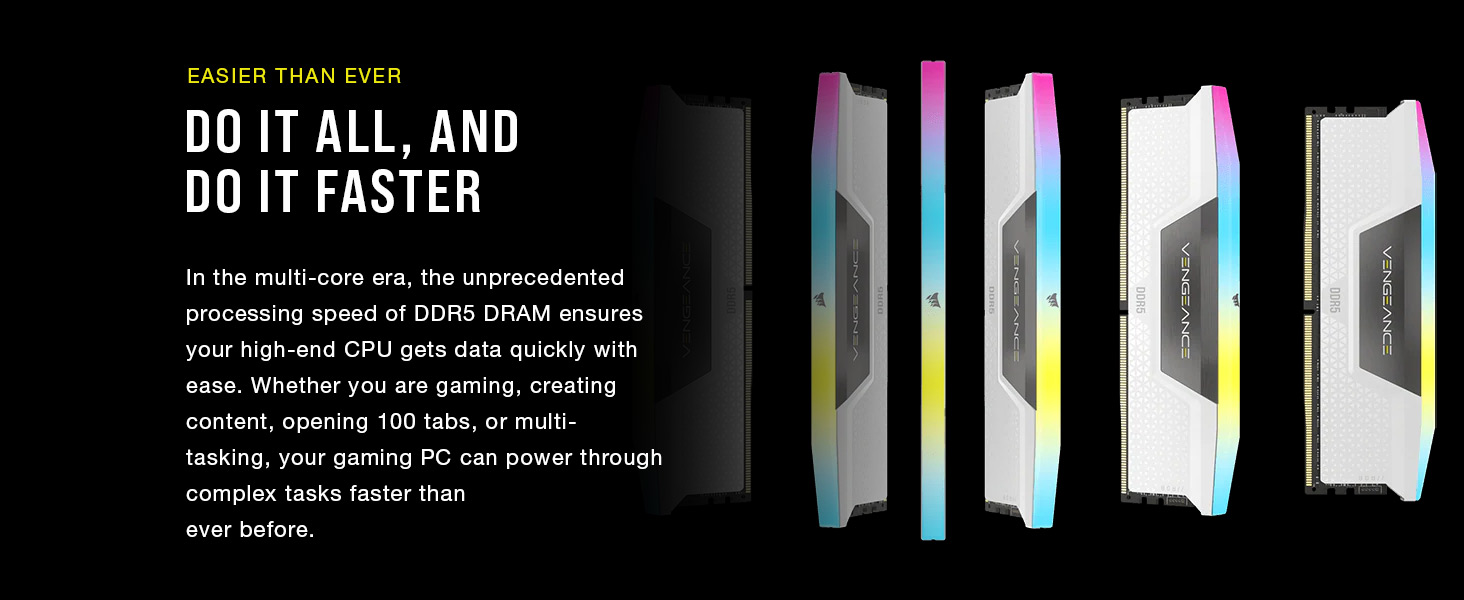
- Dynamic Ten-Zone RGB Lighting: Illuminate your system with ten individually addressable, ultra-bright RGB LEDs per module, encased in a panoramic light bar for vivid RGB lighting from any viewing angle.
- Onboard Voltage Regulation: Enables easier, more finely-tuned, and more stable overclocking through CORSAIR iCUE software than previous generation motherboard control.
- Custom Intel XMP 3.0 Profiles: Customise and save your own XMP profiles via iCUE to tailor performance by app or task for greater efficiency.
- Create and Customise: Choose from dozens of preset lighting profiles, or create your own in iCUE.
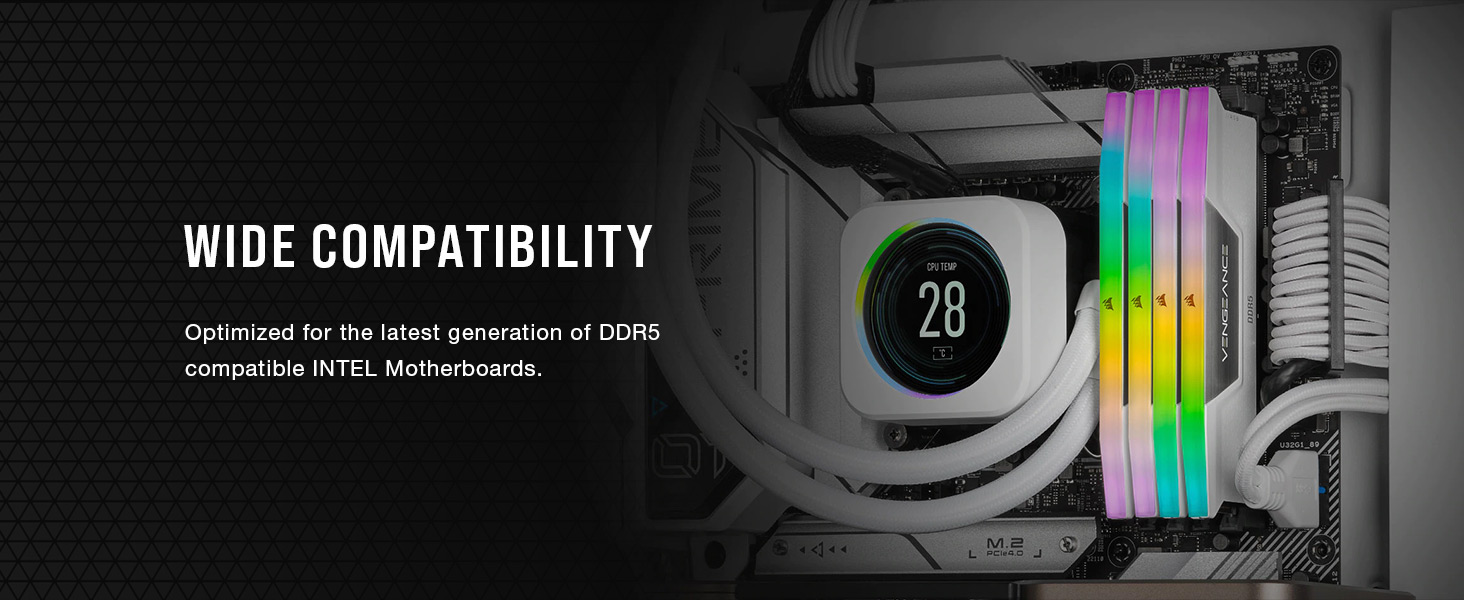
- Maximum Bandwidth and Tight Response Times: Optimised for peak performance on the latest Intel DDR5 motherboards.
| SKU: | B0C4Y3DCL4 |
| Weight: | 49.9 g |
| Dimensions: | 13.79 x 0.69 x 4.5 cm; 49.9 Grams |
| Brand: | Corsair |
| Model: | CMH32GX5M2B6400C36W |
| Colour: | White |
| Manufacture: | Corsair |
From the manufacturer


 HAND-SORTED, TIGHTLY-SCREENED MEMORY CHIPS
HAND-SORTED, TIGHTLY-SCREENED MEMORY CHIPSEnsure consistent high-frequency performance with aggressive timing options.
” data-position=”triggerHorizontal” />CUSTOM PERFORMANCE PCBSignal quality and stability, for superior overclocking ability.
” data-position=”triggerHorizontal” />